שיפור מהירות אתר – למה שווה להשקיע בזה? כמה קריטי שהאתר שלכם יטען במהירות? התשובה לשאלה הזו היא שזה מאוד קריטי. לפי כל שנייה נוספת שלוקחת לאתר שלכם להיטען מביאה איתה השפעות שליליות ביניהן:
- ירידה של מעל 10% במספר הצפיות בכל עמוד באתר
- ירידה של כ-15% בשביעות הרצון של הלקוחות שלכם
- פספוס של מעל ל-5% בהמרות גולשים
- דירוג נמוך יותר בתוצאות החיפוש של גוגל
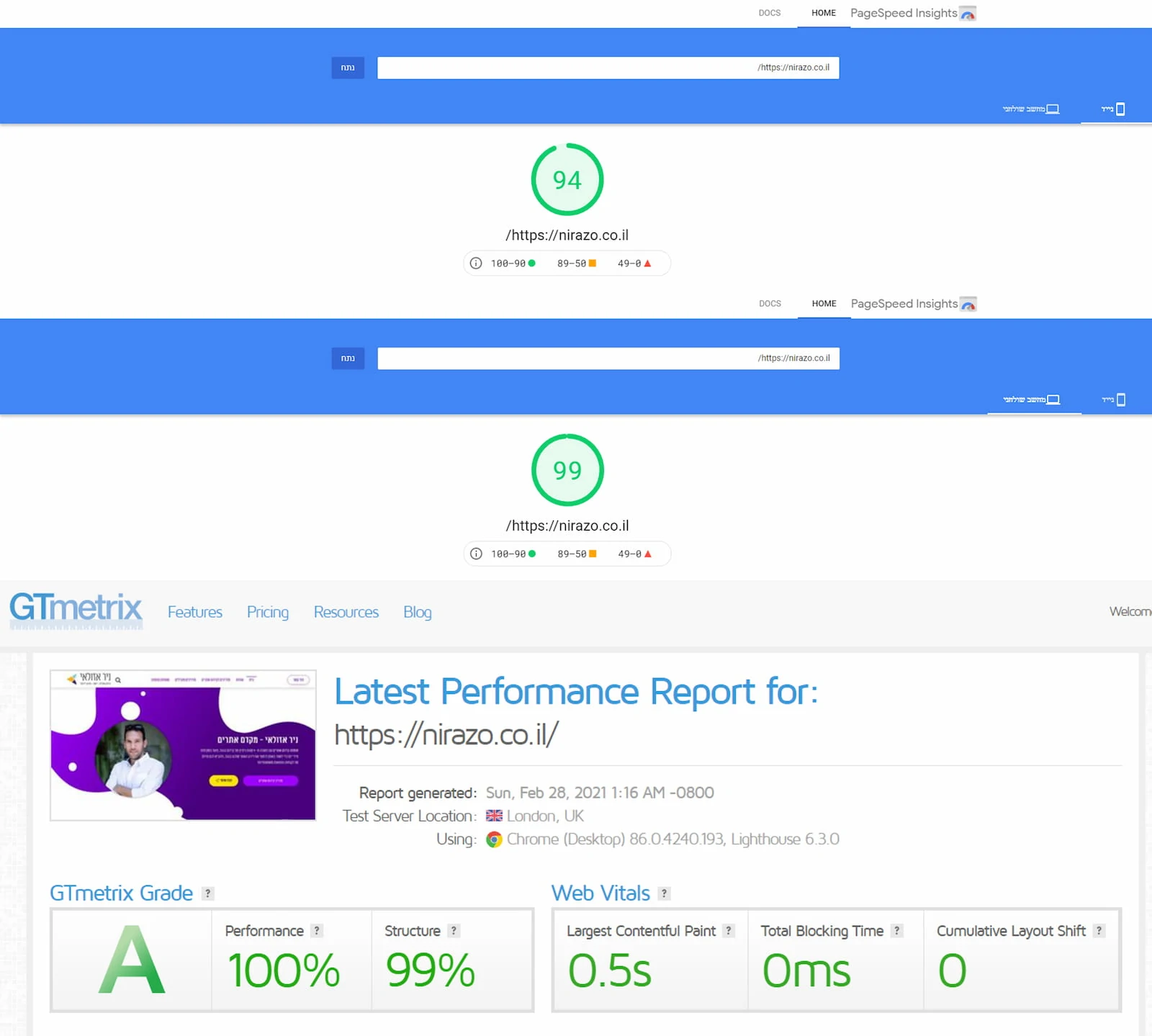
ככל שחווית הגלישה באתר שלכם תהיה חלקה ומהירה יותר, הדירוג שלכם בגוגל יעלה וכך גם הסיכוי שהגולשים שלכם יהפכו ללקוחות משלמים. במדריך הבא נדבר על 5 דרכים שיאפשרו לכם לבצע שיפור מהירות האתר והטעינה עמודי האתר. מדריך זה הוא המדריך השני מתוך שני חלקים – החלק הראשון מסביר איך לעשות בדיקת מהירות לאתר. מומלץ להתחיל שם גם אם כבר עשיתם בדיקת מהירות – דיברנו על הרבה כלים וטיפים שלא בטוח שהכרתם לפני כן.
עכשיו קדימה, בואו נעשה את זה.
#1 אתר מינימליסטי הוא אתר מהיר
אני רוצה להתחיל מאחד הצעדים שהכי קל לבצע וכזה שנוטה להישאר בצד כ'מוצא אחרון', לפני שתתחילו בשיפור מהירות אתר על ידי אופטימיזציות למזעור קבצים ותמונות (בהמשך), אני ממליץ להסתכל על התבנית של האתר ועל כל עמוד שבו ולוודא שכל מה שנמצא שם באמת הכרחי.
לא פעם אנחנו בונים אתר עם פונקציות שנראות לנו נחמדות וחביבות, אך לא משקיעים רגע בלחשוב איך זה משפיע על זמני הטעינה של האתר או העמוד הספציפי. יותר קבצים ואלמנטים בעמוד אינטרנט -> דרישות גדולות ורבות יותר מהשרת -> זמני טעינה ארוכים. ובאתרים מרובי עמודים אפילו משפיע על תקציב הזחילה של גוגל או במילים אחרות היקף הפעמים שגוגל מגיע לבקר באתר שלנו וכפועל ישיר מכך האם עדכוני האתר שלנו מופיעים בתוצאות החיפוש.
לכן חשוב כלכך לשלב עם ההחלטה על בניית אתר מקדם אתרים seo כדי לוודא שעקרונות הקידום מוטמעים כבר בשלב ההקמה. אז לפני הכל – עברו עמוד עמוד ונסו לצמצם את העומס. זה גם עשוי לקצר את זמני הטעינה של האתר באופן משמעותי וגם לשפר את חווית הגלישה של המבקרים שלכם. שני דברים לשים לב אליהם הם תמונות ואלמנטים ויזואליים מורכבים כמו קרוסלות וסרטונים.
הערה חשובה – נראות האתר שלכם היא מרכיב קריטי בהצלחה שלו ובהשפעה על חווית המשתמש. הכוונה כאן היא לדברים שלא מעשירים את חווית הגולשים, אלא כאלו שיושמו באתר בלי שהקדשנו להם מספיק מחשבה ואין בהם צורך של ממש.
#2 מזעור גודל התמונות באתר
כל עוד אין לכם סרטונים באתר, כנראה שתמונות הן המרכיב הכי כבד בעמודים שלכם. ככל שהתמונות באתר שלכם יהיו קטנות יותר ובאיכות נמוכה יותר – הטעינה שלהן, ושל העמוד בכלל, תהיה מהירה יותר.
כשעושים את זה, חשוב למצוא איזון ולא לצאת במבצע כסאח על התמונות באתר. תמונות איכותיות מאפשרות העברת מסרים טובה יותר, מעשירות את חווית המשתמש ומעלות את הדירוג של האתר בגוגל. בוודאי בתחומים שהויזואל הוא מרכיב מרכזי כמו מעצבים גרפיים או אתרים למכירת תמונות 😉
נסו להקטין תמונות בצורה שלא פוגעת בנראות של העמוד ולהפחית את איכות התמונות אם הן כבדות, ששינוי כזה לא יהיה מהותי והגולש לא יבחין בירידת איכות התמונות. כחלק מתהליך בניית אתר עם טעינת התמונות לאתר אני דואג לכווץ אותן אחת אחת גם למימדים הנכונים וגם למשקל הנכון ובכך אני דואג לנושא שיפור מהירות אתר ומגיש ללקוח תשתית מעולה לקידום אתרים.

#3 כיווץ תמונות
מעבר לגודל ה'פיזי' של התמונות באתר, יש להן גם משקל, שנמדד בקילו בייטים ומגה בייטים. יש המון תוספים וכלים מאוד טובים ונוחים לשימוש שמאפשרים כיווץ תמונות גם בלי לגרוע כמעט בכלל מאיכות התמונה.
שימוש בכלים האלו מאפשר להפחית בצורה משמעותית את המשקל של התמונות באתר, לקצר דרמטית ולשפר את מהירות הטעינה של האתר והעמודים בהם הן נמצאות.
כלים לכיווץ תמונות:
- tinypng – אתר חינמי שמאפשר לכווץ עד 20 תמונות ביחד ומספק תוצאות די טובות.
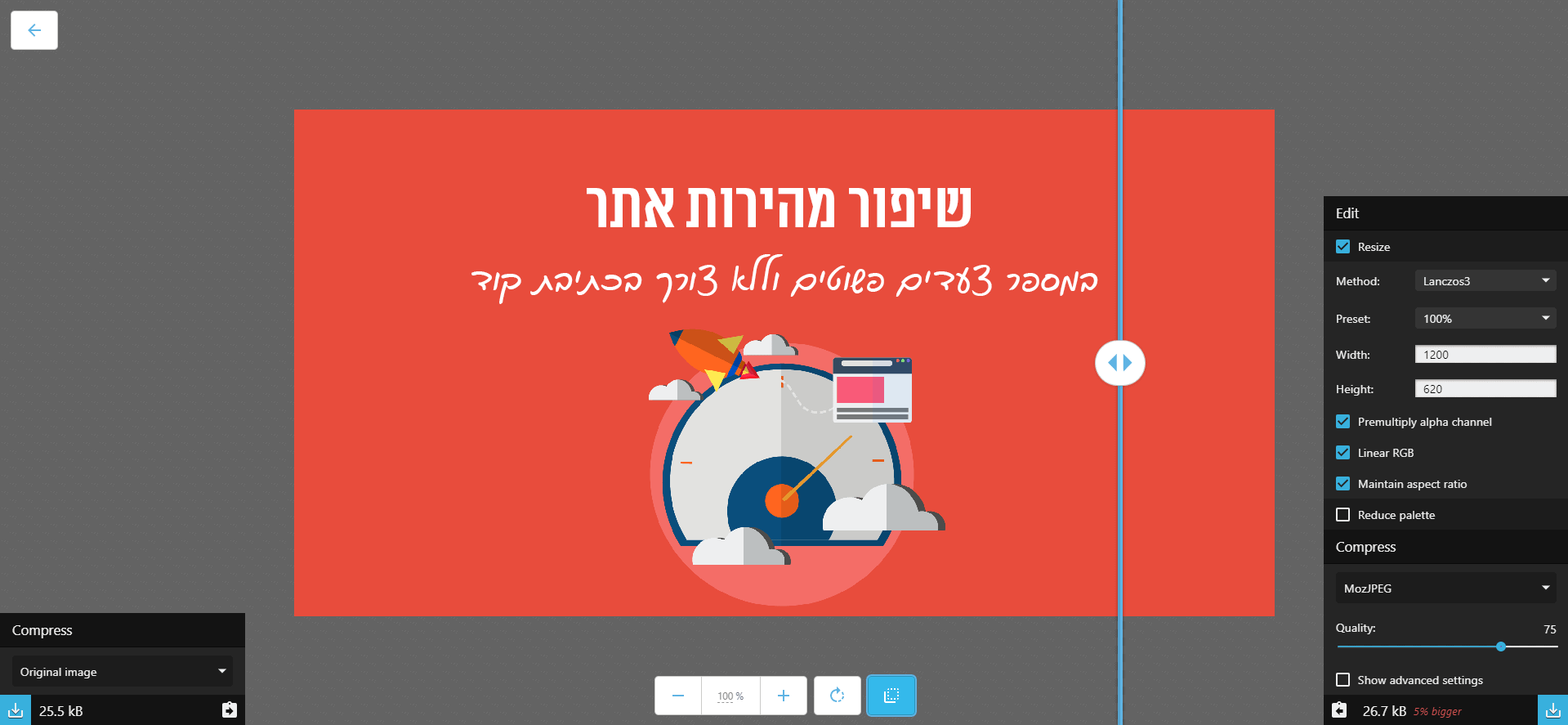
- Squoosh – אתר חינמי נוסף, מאפשר כיווץ אחד-אחד, היתרון שלו שהוא מכווץ טוב יותר מ-tinypng הן מבחינת משקל התמונה והן מבחינת איכות התוצאה.
- תוספי וורדפרס – יש לא מעט תוספים שמאפשרים כיווץ אוטומטי של תמונות באתר. כמה מהמומלצים שלי הם התוסף של shortpixel, התוסף של Imagify והתוסף של smush.
- Cloudinary – קלאודינרי – שירות פרימיום (ישראלי) לכיווץ וטעינת תמונות חכמה ומתקדמת, בפועל טוען את התמונות משרת של קלאודינרי ולא מהשרת שבו מאוחסן האתר. מומלץ! לקלאודינרי יש תוסף וורדפרס מומלץ ונוח ולאחרונה הם יוצאים בגרסה מתקדמת ומוצלחת יותר.
המירו תמונות לפורמט WebP – פורמט חדש שהבשיל לאחרונה ודי מוכן לשימוש – המרת תמונות לפורמט WebP. הפורמט הזה מקטין את משקל התמונות באתר שלכם באופן דרמטי עד לכדי 30-50% מהמשקל של תמונת png או jpg. שימוש לב! אין לעשות המרה ידנית של התמונות מכיוון שעדין
כיווץ תמונות היא אחת מהפעולות הכי יעילות שאתם יכולים לעשות – אל תוותרו על זה והפכו את זה להרגל בכל פעם שאתם מעלים תמונות לאתר.

#4 שימוש בתוספי Cache (זיכרון מטמון) לשיפור מהירות אתר
Cache, או בעברית זיכרון מטמון, הוא מקום אחסון לזיכרון זמני. בעזרת תוספי Cache האתר שלכם יבצע Cashing עבור הגולשים – תהליך בו מידע של אלמנטים שונים שנטענו עבור הגולשים נשמר במחשב שלהם.
למה זה טוב? על ידי שמירת מידע שכבר נטען בעבר, העמודים יטענו במסכי הגולשים מהר יותר מהסיבה הפשוטה שיהיה פחות מידע בזמן אמת שצריך להיטען. המידע הזה הוא בעצם אלמנטים קבועים באתר שנמצאים בכל עמוד, כמו הלוגו של האתר, הפוטר של האתר, תפריט הניווט של האתר ועוד.
לאתרי וורדפרס יש לא מעט תוספי Cache שעושים עבודה מצוינת. אני ממליץ על אחד מהבאים – התוסף של WP super Cache, התוסף של ezCache, התוסף של WP Fastest Cache והתוסף של W3 Total Cache.
אך אם אתם רוצים לכוון גבוה, אין ספק שהתוסף WP Rocket (בתשלום) הוא הטוב ביותר ואני מתקין אותו עבור כל אתרים שלי ואתרי הלקוחות שלי.
#5 הפחתת כמות הבקשות מהשרת על ידי מזעור קבצים ושילוב קבצים
בכל פעם שגולש נכנס לעמוד באתר שלכם, מועברות בקשות (שאילתות) לשרת עליו יושב האתר, כאשר כל בקשה כזו בעצם היא דרישה של המחשב או הסמארטפון של הגולש לטעון אלמנט כלשהו מהאתר שלכם. ואם תרצו במילים פשוטות – צמצום כמות הבקשות שמגיעות מהגולש אל השרת תביא לטעינה מהירה יותר של אותו עמוד. איך עושים את זה? הופכים את קוד האתר ל'פשוט' יותר, ממזערים קבצים באתר ומצמצמים את כמות הקבצים על ידי שילוב של כמה קבצים שונים לכדי קובץ אחד.
אני לא רוצה להתעכב על הצעד הזה יותר מדי כי הוא יחסית מורכב ודורש ידע נרחב יותר. בגדול אני ממליץ על שתי אופציות:
- להשקיע קצת זמן וללמוד לעבוד עם תוספים כמו WP Rocket או ezCache שעושים את רוב העבודה בשבילכם.
- לשכור מקדם אתרים שיעשה את זה במקומכם.
זהו לא הצעד הכי פשוט, אבל הוא חשוב, בעיקר באתרים גדולים. חוץ משני התוספים שהזכרתי יש עוד לא מעט אחרים שעושים עבודה מאוד טובה, שווה להשקיע זמן וכסף באחד כזה – השיפור בביצועי ומהירות האתר יכול להיות משמעותי.
נקודות חשבות נוספות – מדובר פעולות שלא מצריכות ידע וכתיבת קוד:
- יש להקפיד על גרסת וורדפרס עדכנית.
- יש להקפיד על תוספים ותבנית מעודכנים.
- יש להקפיד על שימוש במינימום תוספים הכרחיים.
- חברת אחסון אתרים – העבירו את האתר לשרת מתקדם – חסכתי לכם חיפושים וכתבתי סקירה מניסיון אישי וכן המלצות על חברת אחסון אתרים מקצועית.
- שימוש ב- CDN
- הימנעו משגיאות באתר.
ספרו לי בתגובות – מה השיטה שעזרה לכם להפוך את האתר שלכם למהיר יותר?